Informationsarchitektur und Benutzerfreundlichkeit
Webdesign: Mehr als nur schön
Vor der Gestaltung einer Website, deren Programmierung und der Erstellung seiner Medieninhalte steht die Konzeption, bei der Zielsetzung und die dafür vorgesehenen Lösungsansätze klar definiert und in einem Lastenheft festgehalten werden. Erst vorausschauende Planung und gutes Projektmanagement garantieren einen schnellen und sauberen Aufbau effektiver Online-
Unter Webdesign sollte nicht nur die Gestaltung des visuellen Erscheinungsbildes einer Website verstanden werden, sondern auch Design im Sinne der Entwicklung einer für das Zielpublikum optimierten Informationsarchitektur und Benutzerfreundlichkeit. Das Wesen des Internets als non-
Mithilfe eines Content-
Unabhängig ob man sich für eine statische oder für eine auf einem CMS basierende Website entscheidet: Wichtig ist die klare Trennung von Inhalt (Texte und Bilder), Design (Gestaltung und Gliederung) und Funktionalität (CMS-
Automatisierte Prozesse und individualisierte Eingabemasken sollten Benutzerfreundlichkeit auch für die gewährleisten, die die Website und deren Inhalte pflegen sollen.
Responsive Webdesign
Optimierte Websites für alle Ausgabegeräte – egal ob für Desktop, Laptop, Tablet oder Smartphone
Unter Responsive Webdesign versteht man den Aufbau von Websites, die sich den Eigenschaften unterschiedlicher Ausgabegeräte anpassen. In erster Linie geht es hierbei um die optimierte Darstellung der Inhalte entsprechend der jeweiligen Bildschirmauflösung, aber auch der geringeren Bandbreite des Internetzugangs mobiler Anwender wird Rechnung getragen. Dadurch kann der Nutzerkomfort immens gesteigert werden.
Das Responsive Design verbindet dabei Konzepte des liquiden, mobilen und adaptiven Webdesigns. Das bereits seit den Anfängen des Internets genutzte liquide Webdesign verzichtet auf feste Größen der einzelnen Elemente und setzt sie stattdessen prozentual ins Verhältnis. Die Nutzbarkeit stößt hier bei großen und sehr kleinen Auflösungen an ihre Grenzen. Vom mobilen Webdesign, optimiert für Handys und Smartphones, unterscheidet sich das Responsive Design darin, dass weder ein separates Gestaltungsmuster (template) noch eine zusätzliche Version der Website verwendet werden. Adaptives Webdesign bietet eine feste Anzahl grundsätzlich starrer Layout-
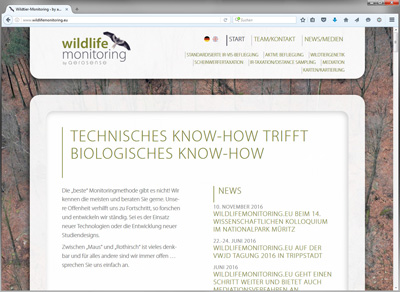
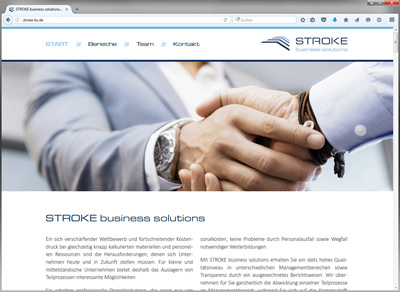
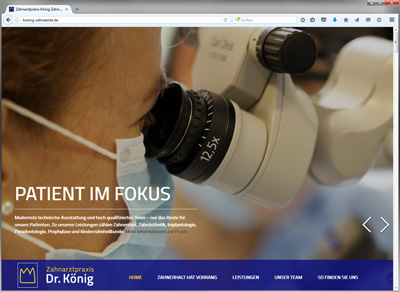
Die Website, auf der sie sich befinden, nutzt für große Auflösungen von Desktop-

Layout und Steuerungselemente der Website benjaminhemer.com passen sich dem jeweilgen Ausgabegerät optimal an.
Zudem ändert sich die Darstellung der Steuerungselemente hin zu öffen- und schließbaren Menüs. Diese funktionieren ohne zusätzliche Skripte rein auf Basis von HTML und CSS, wie auch die gesamte Seite bei nutzerseitig ausgeschalteten Skripten voll funktionsfähig bleibt.
Um vor allem bei mobiler Nutzung die Bandbreite zu schonen, sind die meisten grafischen Elemente als Gestaltungsangaben definiert (CSS) und Bilder werden bei mobiler Nutzung vorab auf dem Server automatisiert bearbeitet, zwischengespeichert und in optimierter Größe ausgegeben.
Ein besonderer Dank für die auf seiner Website vorgestellte Faustformel für dynamische Gestaltungsraster gilt Shay Howe.
Ordnungssysteme und Informationsarchitektur
Benutzerfreundlichkeit und SEO durch Gliederung und Indexierung
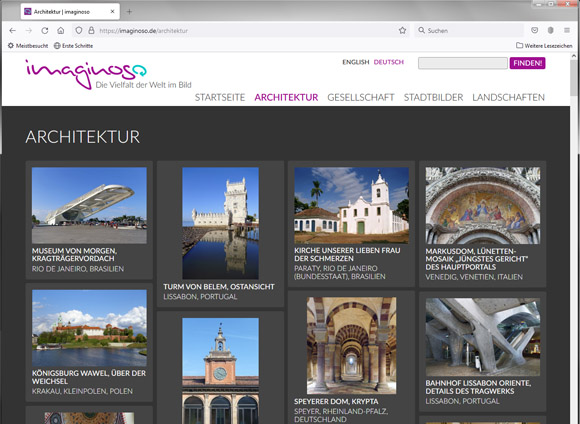
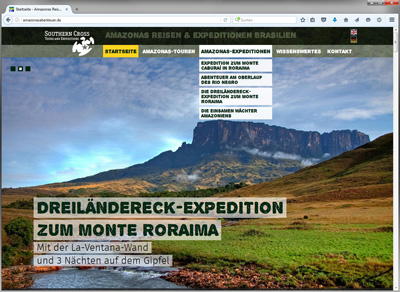
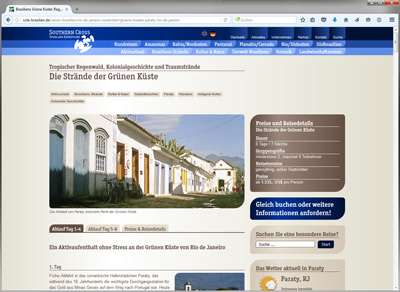
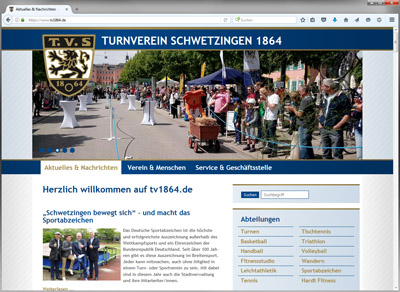
Die meisten Websites lassen sich gut mithilfe einer einfachen hierarchischen Struktur gliedern. Wird die Inhaltsmenge wie bei Online-Shops sehr umfangreich, müssen zusätzliche Hilfsmittel eingesetzt werden um dem Benutzer eine übersichtliche und einladende Website anbieten zu können, auf der er sich zurechtfindet.
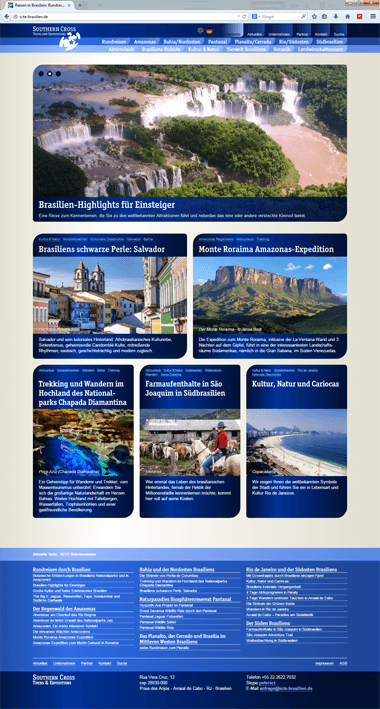
Die Website von Southern Cross nutzt hierfür zum einen als Einstiegshilfe eine polyhierarchische Menüstruktur, bestehend aus zwei Hauptmenü-
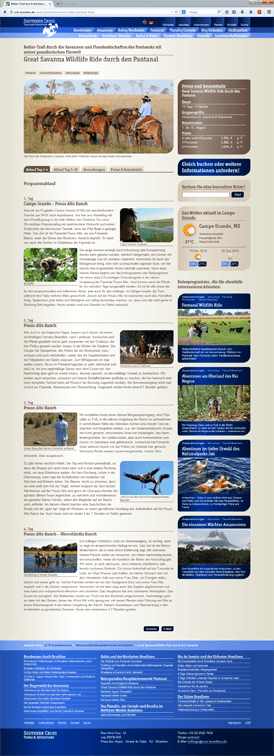
Um die Absprungrate gering zu halten, werden auf den Angebotsseiten weitere Reisen vorgestellt. Die Auswahl erfolgt auf Basis der Anzahl übereinstimmender Schlagwörter. Bei Online-
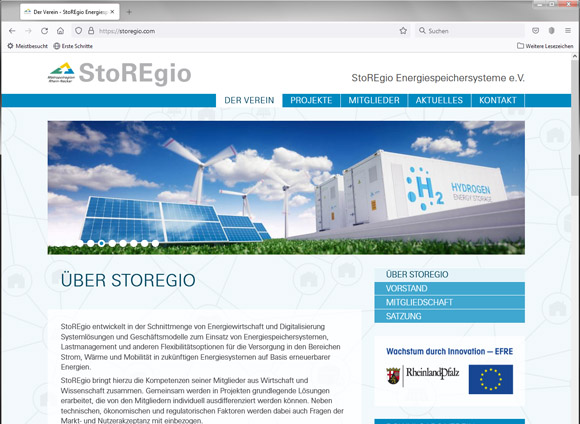
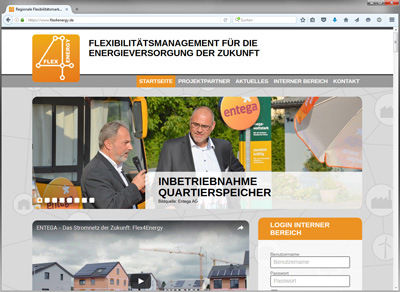
15 Websites, 11 Länder, 6 Geschäftsfelder – ein System
Komplexe Online-Kommunikation pflegeleicht und flexibel
Für einen Erneuerbare-
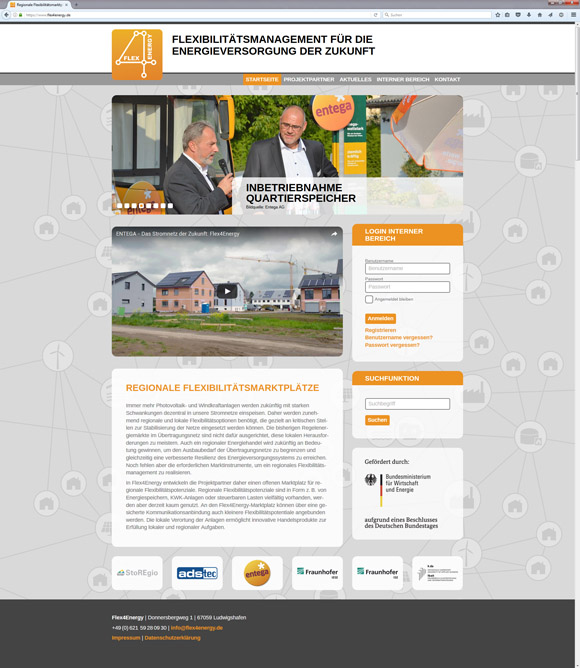
Um Synergien wie gemeinsame Datenbanken nutzen (z. B. Referenzen, Kennzahlen, Mediathek) und die Unternehmenskommunikation besser steuern zu können, waren alle Online-
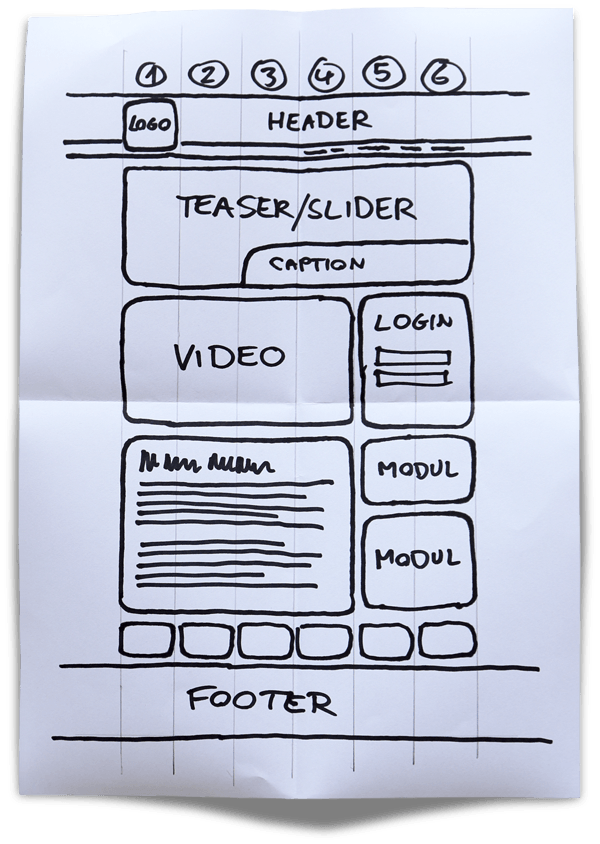
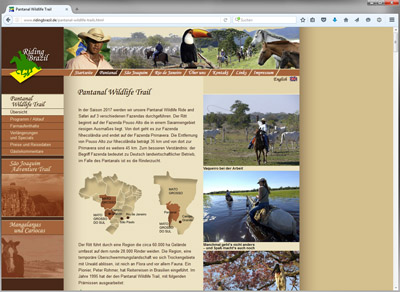
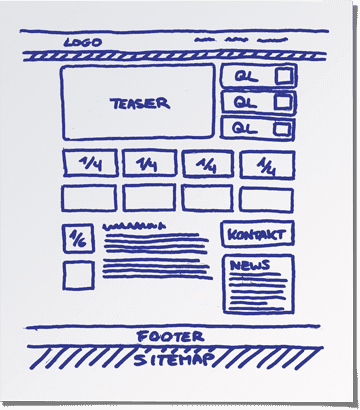
Kernstück des Konzepts ist die sechsspaltige Gliederung mit drei Hauptebenen (großer Teaser mit Quick-
Das System umfasste am Ende 11 zum Teil mehrsprachige Websites des Mutterunternehmens und seiner Auslandsgesellschaften, die Website der Handelssparte, zwei B2C-

Startseite (0-Ebene): Diverse Teaser unterschiedlicher Blickhierarchiestufen und das Boilerplate bieten eine Inhaltsübersicht

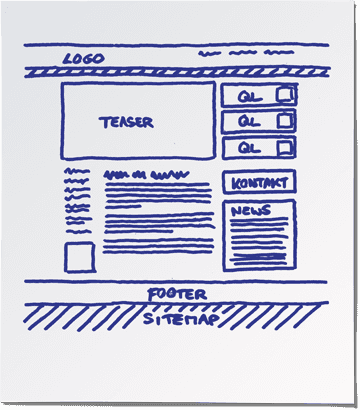
Erste Ebene: Hauptteaser und ausführliche Beschreibung geben einen Überblick über die Themen der Sektion

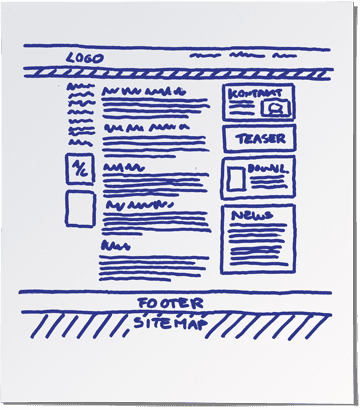
Zweite Ebene: Fokus auf den Textbereich; im linken Bereich werden weiterführende Informationen angeboten
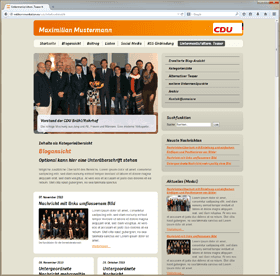
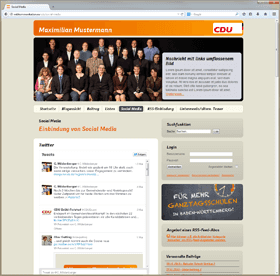
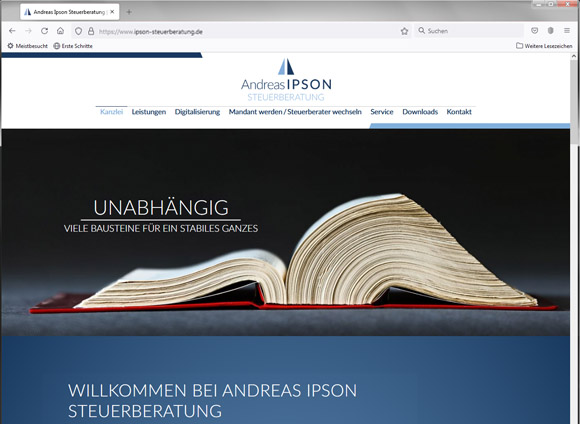
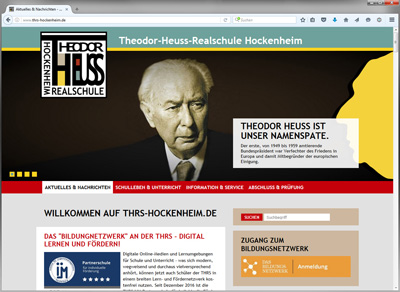
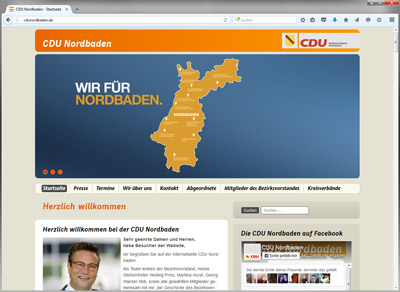
Website-Template für Kommunalpolitiker der CDU
Professionelle Online-
Online über eine eigene Website zu kommunizieren ist heute auch ohne Kenntnisse von Programmierung oder Auszeichnungssprachen (HTML / CSS) so einfach wie noch nie. Content-
Das Aussehen eines mithilfe eines CMS generierten Internetauftritts wird dabei durch das Template definiert. Diese Formatvorlage für Websites legt Farben, Formen, Schrift, Größen und Positionierungsoptionen einzelner Elemente fest. Korrekt aufgebaut, ist das Template unabhängig von Funktionalität und Inhalt der Website, wodurch die Software per Knopfdruck auf dem technisch neusten Stand gehalten werden kann. In seinem semantisch sauberen, barrierearmen und standardkonformen Aufbau, in seiner Flexibilität der Darstellung der Kernfunktionen des CMS und in seiner Erweiterungsfähigkeit zeigt sich die Qualität eines Templates.
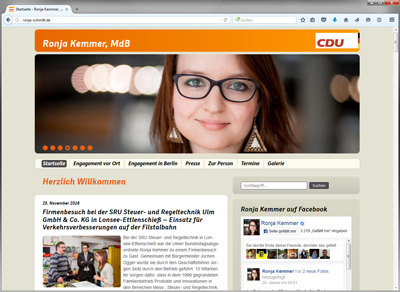
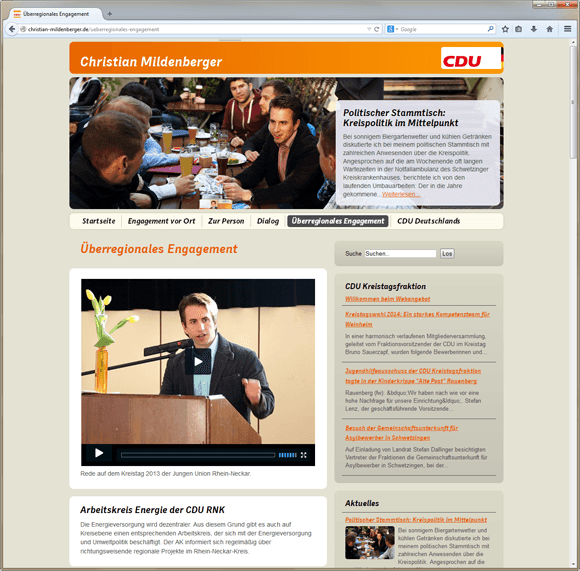
Um engagierten Kommunalpolitikern einen professionellen und kostengünstigen Internetauftritt zu ermöglichen, wurde ein individuell anpassbares, vollständig responsives (für mobile Geräte optimiertes) Template im aktuellen Corporate Design der CDU erstellt. Durch die Vielzahl der Nutzer, kann das Template trotz aufwendigen Aufbaus zu niedrigen Lizenzkosten angeboten werden.
Als CMS wird Joomla 3.3 genutzt, weil es sich durch eine besonders einfache und für Mobilgeräte optimierte Benutzeroberfläche und einem großem Funktionsumfang auszeichnet. Zu den Standardfunktionen gehören unter anderem Blog-Übersichten, Kategorisierung, Referenzierung von Meldungen, Verschlagwortung, RSS-Feeds, Videopräsentation, Kontaktformulare, Einbindung von sozialen Medien, Suchfunktion, Banner, Login-Bereich u. v. m. Erweitert wurde das Paket um einen werbewirksamen Slideshow-Teaser mit Video-

Oben: Die Website des CDU-Politikers Christian Mildenberger
Unten: Die Demo-Website mit alternativer Positionierung des Teasers und Vorstellung weiterer Standardfunktionen